(Partile anterioare:
Creearea Bazei de date – si suport filestream in Sql Server 2008
)
Vrem acum sa creeam partea de administrare. Vom folosi Linq2SQL si Dynamic Data. Mai intii creeam un DLL pentru DAL . Porniti Visual Web Developer ( nu folositi Microsoft Visual C# 2008 Express Edition – nu stie sa se conecteze la SQL Servere existente – ci doar sa creeze o BD SQL SERVER sau sa se conecteze la Sql Compact sau Access – pe cind WebDeveloper stie – nu ma intrebati pe mine de ce …marketing, probabil…)
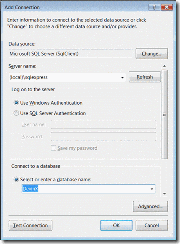
Selectati „File=>New Project”, Alegeti „Class Library” si o numim DevinDLL (solutia o numim Devin ).Stergem nemilos class1 pe care a generat-o. Selectam „Project=> Add New Item”, alegem „Linq to Sql Classes” si ne apare o pagina goala care ne imbie sa dam click pe „Database Explorer”. Asa si facem – si focusul se duce pe „Database Explorer”. Acolo dam click dreapta pe „Data Connections” , alegem in Data Source „Microsoft SQL Server (Sql Client)” ( daca nu apare , dati click pe „Change”) si introducem detaliile de conectare (Atentie : la server name punem numele Instantei – pentru o editie de Express este de obicei (local)\sqlexpress – si selectati corect baza de date de la „Select or enter a database name” ). Dupa ce ati terminat, dati „Test Connection” si ar trebui sa fie OK ( daca nu, vedeti ce scrie in mesajul de eroare – si scrieti-mi un email).
Acum vom trage tabelele din DB si vom compila(CTRL+SHIFT+B). Daca totul a mers bine, revenim la Solution Explorer, click dreapta pe solutie, „add=>new project”, selectam „Dynamic Data Web Application” si o numim DevinWeb. Adaugam la proiectul Webn ca referinta dll-ul (click dreapta pe „references”, tab-ul projects si selectam DevinDLL.
Acum trebuie sa ii spunem proiectului Web ca isi poate lua datele din Linq2Sql din DLL. In global.asax cautati model.RegisterContext(typeof(YourDataContextType), new ContextConfiguration() { ScaffoldAllTables = false });
Si inlocuiti cu
model.RegisterContext(typeof(DevinDLL.DevinDataContext), new ContextConfiguration() { ScaffoldAllTables = true });
Incercam sa compilam si –surprize, surprize ! –eroare:
error CS0012: The type ‘System.Data.Linq.DataContext’ is defined in an assembly that is not referenced. You must add a reference to assembly ‘System.Data.Linq, Version=3.5.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089’.
Pai – asta si facem – adaugam la references, tab-ul .NET , System.Data.Linq
Compilam din nou –si OK!
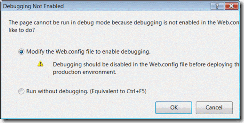
Dam F5 sa vedem site-ul( si raspundem cu Yes la „Modify the Web.config file to enable debugging)
)
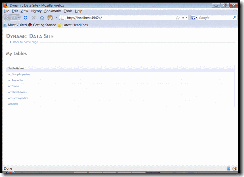
Daca ati pus „scaffold all tables” la true, atunci deja vedeti tabelele:
 Va puteti juca acum dind click , editind, stergind – e un site functional.
Va puteti juca acum dind click , editind, stergind – e un site functional.
Ce as vrea sa imbunatatesc :
- Nu as vrea sa scrie „Dynamic Data Site”
- As vrea sa fie nu in radacina aplicatiei web, ci intr-un folder de admin
Pentru 1 este simplu : Ma duc in Site.master, si inlocuiesc Dynamic Data Site cu „Employees admin site”
Pentru a 2-a , e un pic mai complicat: inchidem creez un folder admin in C:\book35 si trag in el fisierele pentru Dynamic Data( folder-ul Dynamic Data + default.aspx). Deschidem web developer, click dreapta pe folder-ul din radacina „Dynamic data”, „Exclude from Project” . Acum apasam „Project=>Show all files” si includem in proiect folder-ul admin.
Acum trebuie sa ii spunem si aplicatiei ca am schimbat folder-ul unde este Dynamic Data. Intrati din nou in Global.asax si cautati routes.Add(new DynamicDataRoute ("{table}/{action}.aspx")
Vom inlocui cu
routes.Add(new DynamicDataRoute("admin/{table}/{action}.aspx")
si ii spunem model-ului unde sunt fisierele:
model.DynamicDataFolderVirtualPath="~/Admin/DynamicData";
De asemenea, mai avem de inlocuit toate paginile care folosesc Gridviewpager si Filterusercontrol (CTRL+SHIF+F, cautam gridviewpager si inlocuim
src="~/DynamicData/Content/GridViewPager.ascx"
cu
src="~/admin/DynamicData/Content/GridViewPager.ascx"
(paginile de modificat sunt List.aspx, ListDetails.aspx)
La fel in List.aspx avem de inlocuit
src="~/DynamicData/Content/Images/plus.gif"
cu
src="~/admin/DynamicData/Content/Images/plus.gif"
La fel in site.master avem de inlocuit
src="DynamicData/Content/Images/back.gif"
cu
src="~/admin/DynamicData/Content/Images/back.gif"
Click dreapta pe „default.aspx”, „set as start page”-CTRL+F5 – si ar trebui sa fie ca la inceput.
Data viitoare vom vorbi despre Linq2SQL si cum facem modificari in el.
Pentru usurinta, gasiti sursele la http://serviciipeweb.ro/iafblog/content/binary/net35/instalare/sources1/devin1.zip si backup BD la http://serviciipeweb.ro/iafblog/content/binary/net35/instalare/sources1/devinx1.zip
(apropo : daca v-ati inregistrat la MS copia de Web Developer Express si va duceti la https://connect.microsoft.com/downloads/downloads.aspx?SiteID=40 – o sa gasiti acolo alte 3 carti
Microsoft Visual C# 2005 Express Edition – Build a Program Now, Microsoft Visual Web Developer 2005 Express Edition – Build a Web Site Now, Developing Desktop Applications with SQL Server Express Edition , SQL Server Express Edition eBook si 2 colectii de imagini : Corbis Images si IconBuffet Studio Suite –si inca citeva soft-uri.)
Tema pentru acasa :
Modificati Dynamic Data web site astfel incit sa nu mai scrie « My tables » , ci « Devin Tables »
Modificati Dynamic Data astfel incit sa tabelele sa nu mai apara cu prefixul acc(NU le modificati din DB, ci din Web site/Linq)
Lecturi Recomandate:
Dynamic data customization , http://mattberseth.com/blog/dynamic_data/



e f interesant ce spui tu aici, numai ca am o rugaminte, ca de la invatacel la professore 😉
trebuie urgent sa sterg niste loguri care au ajuns la peste 4-5 giga dintr-o baza sql; practic niste fisisere ****.ldf
ideea e ca nu mai misca deloc sql din cauza volumului ala…help! un regat pentru un sfat urgent pe mail
trimis pe email 😉
In principiu e vorba de truncate log
poti face asta
http://social.msdn.microsoft.com/Forums/en-US/transactsql/thread/3c901c06-05cc-48d6-9397-8b2438efd1e1/
sau asta
http://blog.sqlauthority.com/2006/12/30/sql-server-shrinking-truncate-log-file-log-full/
danke!