O fie in curind lansarea Visual Studio 2010 in Romania si m-am gindit sa scriu un mini-e-book despre ce poti face cu Visual Studio 2010. La ce ar fi bun ? Pai – daca te intereseaza programarea pe WindowsMobile sa stii de un de sa o apuci.
L-am rugat pe Marius Istudor sa participe la acest proiect pentru WindowsMobile 6.5. El a facut scris documentul pe care il vedeti si aplicatia in VS2008 – si , din pacate, VS2010 nu mai suporta Windows Mobile 6.5 (http://msdn.microsoft.com/en-us/library/sa69he4t%28VS.100%29.aspx)
Ii multumesc si pe aceasta cale pentru munca depusa !
————————-
Dezvoltarea de aplicatii cu WindowsMobile
De data asta Ion vine cu o noua cerinta :ar putea face o aplicatie pentru WindowsMobile ? Are un client un telefon cu Windows Mobile si ar fi interesat de aplicatie. Ar putea Popescu sa il ajute ?
Popescu studiaza si , pentru ca subiectul e mai lung, scrie un tutorial intreg despre acest lucru:
Programarea pentru dispozitivile mobile este diferita de programarea desktop sau web. Cand construim o aplicatie care va rula pe un smarptphone, pocket pc sau alt dispozitiv cu Windows Mobile, va trebuie sa luam in considerare mai multe lucruri: bateria (aplicatia nu trebuie sa aiba un impact mare asupra consumului bateriei), procesorul (frecvente mici, care afecteaza ritmul operatiilor sau al interogarilor in baza de date), dimensiunea dispozitivului cu rezolutii diferite ale display-ului, conexiunile la retea, memorie, securitate si altele.
In dezvoltarea aplicatiilor destinate dispozitivelor mobile s-au facut progrese, respectandu-se cerintele programatorilor de a avea framework-uri si aplicatii, acelasi IDE atat pentru dezvoltarea mobila cat si pentru cea desktop, curba de invatare usoara, cunostinte de programare ce pot fi folosite in ambele tipuri de programare.
Windows Mobile este versiunea Compact Edition, pentru dispozitivele mobile, a sistemului de operare Windows.
Windows Mobile prezinta ca avantaje, capacitatea extraordinara pentru multi-tasking, alocand automat memorie in functie de necesitatile fiecarei aplicatii, sincronizarea cu un sistem desktop/laptop, interfata intuitiva, mai ales pentru utilizatorii Windows.
O aplicatie Windows Mobile se poate dezvolta in cod nativ (Visual C++), in managed code si in mod server-site (aplicatii gazduite de browser).
Microsoft are o platforma mobila puternica, cu un runtime puternic in .Net Compact Framework, instrumente de dezvoltare puternice ca Visual Studio si un suport pe masura in ceea ce priveste comunitatea programatorilor de Windows Mobile.
Ultima versiune de .Net Compact Framework este 3.5, pe baza careia vom dezvolta aplicatia noastra. Microsoft recomdanda folosirea acestei ultimei versiuni, dar alegerea ramane la atitudinea programatorului (cui se adreseaza aplicatia, de ce particularitati are nevoie in dezvoltarea). Versiunea 2.0 a .Net Compact Framework ruleaza pe foarte multe dispozitve actuale, dar totusi ultima versiune aduce foarte multe lucruri noi in aceasta ramura a programarii, printre care Language Integrated Query, Windows Communication Foundation.
Cerinte pentru dezvoltarea in Windows Mobile
Sistemele de operare:
Windows XP/Windows Server 2003 + ActiveSync (pentru sincronizarea desktop/laptop – dispozitiv mobil)
Windows Vista/Windows 7/Windows Server 2008 + Windows Mobile Device Center (pentru sincronizarea desktop/laptop – dispozitiv mobil)
Instrumente despre dezvoltare
Pentru dezvoltarea unei aplicatii Windows Mobile 6.5, avem nevoie de urmatoarele instrumente:
1. IDE (Integrated Development Environment)
Visual Studio 2008 Professional +.Net Compact Framework 3.5
Visual Studio 2005 Standard + .Net Compact Framework 2
Se recomanda ca acestea sa aiba instalat ultimul Service Pack.
Editiile Express ale Visual Studio nu suporta dezvoltarea proiectelor pentru dispozitive mobile.
2. SDK (Software Development Kits)
Windows Mobile 6 Standard SDK Refresh – contine librarii, documentatie, exemple si coduri sursa pentru dezvoltarea aplicatiilor Windows Mobile 6.
Windows Mobile 6 Professional SDK Refresh – contine in plus,
Se recomanda dezinstalarea versiunilor anterioare de SDK.
Cele doua tipuri de SDK se pot instala simultan.
3. DTK (Developer Tool Kit)
Windows Mobile 6.5 Developer Tool Kit 6.5 – include emulatoarea, API-uri pentru dezvoltarea touchscreen, coduri sursa, disponibile pentru Windows Mobile 6.5.
4. Windows Mobile 6.1 Emulator Images (optional)
Windows Mobile 6.1 Emulator Images – consta intr-un pachet de emulatoare care poate fi folosit cu Visual Studio/sau nu, pentru testarea aplicatiilor. Avem nevoie de emulatoare pentru a suplini lipsa mai multor tipuri de dispozitive si pentru a testa aplicatia noastra in diferite cazuri.
Avand toate instrumentele pregatite si instalate, vom incepe construirea unei aplicatii mobile.
Dezvoltarea unui program Windows Mobile 6.5
Vom crea o aplicatie Windows Mobile 6.5, bazata pe Windows Mobile Standard SDK, adresata dispozitivelor fara touchscreen, care va consta in adunarea a doua numere. Simplu, nu?
Deschidem Visual Studio 2008.
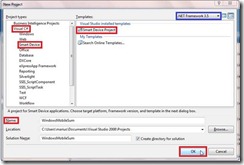
File – New Project
In aceasta prima fereastra, in partea stanga, vom selecta mai intai limbajul de programare, in cazul nostru, Visual C#.
Alegem un proiect de tip SmartDevice, iar in partea dreapta a ferestrei va aparea sablonul (template) corespunzator instalat in Visual Studio 2008 – Smart Device Project.
De mentionat ca un proiect de tip SmartDevice se poate realiza si in limbajul Visual Basic sau Visual C++ (cod nativ – pentru aplicatii simple, foarte performante, care necesita in general accesarea platformei hardware).
Nota: De obicei, cand contruim aplicatii cu Visual Studio 2008, selectam versiunea de .Net Framework pe care o vom folosi. In cazul dezvoltarii unei aplicatii Windows Mobile, acest pas nu are nici o importanta, pentru ca acest tip de aplicatie va folosi .Net Compact Framework, a carei versiune o vom selecta in fereastra urmatoare. Deci, nu ne va interesa selectarea unei anumite versiuni de .Net Framework.
Apasam butonul OK pentru a continua crearea proiectului.
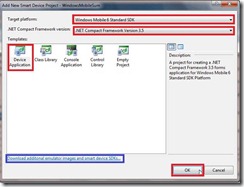
Fereastra urmatoare ne va permite sa finalizam crearea proiectului nostru, prin selectarea mai multor optiuni:
Platforma pe care vom construi aplicatia: Windows Mobile 6 Standard SDK
Versiunea de .Net Compact Framework: 3.5
Vom selecta sablonul pentru Device Application, pentru crearea unei aplicatii de tip forms.
In partea de jos a ferestrei, observati un link catre site-ul Microsoft, de unde puteti descarca toate instrumentele necesare dezvoltarii aplicatiilor Windows Mobile.
Apasam OK si vom termina etapa de configurare a proiectului, urmand sa construim efectiv aplicatia.
Asa va arata forma, cu “skinul” specific unei aplicatii standard:
Daca sunteti familiarizati cu mediul Visual Studio 2008, nu veti observa mari diferente. In partea stanga se afla lista controalelor disponibile (Toolbox), in partea dreapta, Solution Explorer, unde se afla fisierele proiectului. In cazul in care se doreste schimbarea platformei pentru care se dezvolta aplicatia, avem la click dreapta pe proiect optiunea Change Target Platform…
Putem “scapa” de skin, selectand optiunea de la click dreapta Show Skin.
Apelam fereastra de proprietati a formei. Modificam proprietatea Text: Compute Application si putem schimba skin-ul prin selectarea Form Factor.
Controalele disponibile sunt mai putine decat la Windows Forms, dar le putem gasi pe cele mai des folosite. Se pot deriva si crea controale “custom” in aplicatie. Clasele din System.Windows.Forms au fost optimizate pentru resursele unui dispozitiv.
Pentru aplicatia noastra, vom avea nevoie de trei label-uri si doua textbox-uri. De aceste controal, putem dispune prin simplu “drag and drop” din Toolbox.
Putem folosi aceleasi instrumente de aliniere a controalelor din bara de instrumente Layout a Visual Studio.
Primul TextBox corespunzator primului numar, il vom numi txtFirst, pe cel de-al doilea, evident, txtSecond.
Nu trebuie sa ne facem griji pentru latimea celor doua texbox-uri. Le putem seta in asa fel incat, sa fie egale cu latimea maxima a display-ului dispozitivului.
Click dreapta: View Code pentru a naviga in codul din spatele formei (code behind). In constructorul clasei, vom apela metoda ControlSettings, ale carei instructiuni, sunt prezentate mai jos:
private void ControlSettings()
{
//seteaza culoarea fundalului pentru aceasta forma
this.BackColor = Color.Lime;
//seteaza latimea, culoarea fundalului si culoarea textului pentru primul textbox
txtFirst.Width = System.Windows.Forms.Screen.PrimaryScreen.Bounds.Width;
txtFirst.BackColor = Color.Blue;
txtFirst.ForeColor = Color.White;
//seteaza latimea, culoarea fundalului si culoarea textului pentru primul textbox
txtSecond.Width = System.Windows.Forms.Screen.PrimaryScreen.Bounds.Width;
txtSecond.BackColor = Color.Blue;
txtSecond.ForeColor = Color.White;
//eticheta nu va avea text
lblTotal.Text = string.Empty;
}
Pe butoanele principale ale dispozitivului, cele doua softKey-uri (left si right), le vom denumi si vom stabili ca la apasarea lor, fiecare sa apeleze o anumita functie. (le vom crea un handler)
Click pe SoftKey-ul din stanga, iar in fereastra de proprietati (care poate fi apelata cu F4) modificam proprietatea Text si vom adauga Calculeaza. Dublu click pentru crearea unui handler pentru acest buton.
private void menuItem1_Click(object sender, EventArgs e)
{
//daca se returneaza true
if (Validate())
{
//calculeaza
Compute();
//blocheaza controalele dupa calcul
LockControls();
};
}
In acest handler, vom apela o functie de validare a texboxurilor (ambele sa fie completate si sa contina numere). Ea va returna true daca utilizatorul este cuminte J (va introduce in ambele textbox-uri cifre), si va returna false, altfel.
private bool Validate()
{
//verificam daca in ambele textbox-uri au fost introduse caractere
if (txtFirst.Text.Length == 0 || txtSecond.Text.Length == 0)
{
MessageBox.Show("Check if the textboxes are filled in!");
return false;
}
else
{
try
{
first = Double.Parse(txtFirst.Text);
}
//prindem exceptia pentru format invalid – non-numeric
catch
{
MessageBox.Show("Invalid number!");
return false;
}
try
{
second = Double.Parse(txtSecond.Text);
}
//prindem exceptia pentru format invalid – non-numeric
catch
{
MessageBox.Show("Invalid number");
return false;
}
//toate validarile au fost trecute cu succes
return true;
}
}
first si second sunt variabile globale, declarate la inceputul programului:
//variabile globale
private double first = 0;
private double second = 0;
Metoda Compute va returna rezultatul adunarii celor doua numere, convertit in string.
//calculeaza cele doua numere si converteste rezultatul in string
private void Compute()
{
lblTotal.Text = "Sum: " + (first + second);
}
Dupa apelul functiei Compute, se va apela si functia LockControls.
Metoda LockControls va bloca cele doua textbox-uri si butonul corespunzator softkey-ului din stanga, pentru a preveni introducerea altor numere pana la un calcul nou.
private void LockControls()
{
//blocheaza primul element al meniului
mainMenu1.MenuItems[0].Enabled = false;
//blocheaza textbox-urile
txtFirst.Enabled = false;
txtSecond.Enabled = false;
}
In momentul de fata, daca am parcurs tot acest cod, in aplicatie va fi afisata suma celor doua numere .
Trecem la softkey-ul din dreapta, caruia ii modificam proprietatea Text (“Options”) si ii mai adaugam inca doua elemente: Recompute si Exit.
In handler-ul pentru Recompute vom apela functia UnlockControls, care va debloca textbox-urile si butonul Compute pentru a putea inita un alt calcul.
private void UnlockControls()
{
//deblocheaza controalele
mainMenu1.MenuItems[0].Enabled = true;
txtFirst.Enabled = true;
txtSecond.Enabled = true;
//sterge textul din textbox-uri
txtFirst.Text = string.Empty;
txtSecond.Text = string.Empty;
//seteaza focusul pe primul textbox
txtFirst.Focus();
}
Handler-ul butonului Exit va inchide aplicatia.
private void menuItem3_Click(object sender, EventArgs e)
{
//inchide aplicatia
Application.Exit();
}
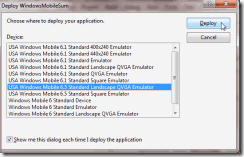
Dupa ce am terminat, apasam CTRL-SHIFT-B (pentru compilare) si, daca nu avem erori, putem apasa F5 pentru rularea aplicatiei. Imediat, va aparea o fereastra in care sunt disponibile emulatoarele catre care putem face “deploy” aplicatiei.
Selectam unul din emulatoarele unui dispozitiv 6.5. Personal, voi selecta USA Windows Mobile 6.5 Standard Landscape QVGA Emulator.
Mesajul din partea de jos a ferestrei Show me this dialog each time I deploy the application este folositor daca dorim ca aceasta fereastra sa (nu) apara la fiecare rulare a aplicatiei.
Nota: In cazul in care nu se gasesc in lista Emulatoarele pentru Windows Mobile 6.5, asigurati-va ca ati instalat Windows Mobile 6.5 Developer Tool Kit.
Vom continua apasand Deploy.
Actiunea de “deployment” va dura mai mult prima data, pentru ca acesta va include si sistemul de operare, nu doar aplicatia noastra.
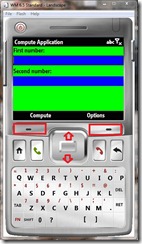
Dupa terminarea actiunii de deployment, pe ecran, va rula aplicatia noastra:
Navigarea prin aplicatie se face cu ajutorul butoanelor.
Se introduc de la tastatura doua cifre si se apasa butonul Compute pentru afisarea sumei lor.
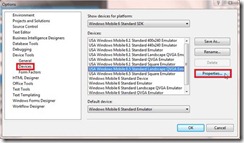
Putem testa aplicatia noastra, in diferite ipostaze., configurand emulatorul. Apasam butonul Device Options :
Apare fereastra Options, unde vom selecta emulatorul caruia ii vom modifica proprietatile:
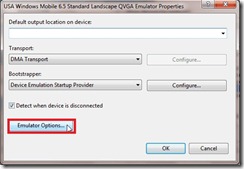
Selectam Emulator Options.
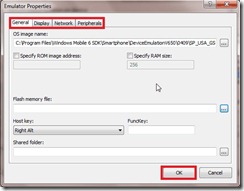
In aceasta fereastra, navigand prin meniul cu tab-uri, putem configura emulatorul pentru situatiile in care vrem ca acesta sa aiba un folder de pe calculatorul nostru (se va comporta ca un “storage card” in emulator). De asemenea, se poate testam aplicatia pe anumite dimensiuni ale display-ului(DISPLAY), conectarea la retea(NETWORK), nivelul baterie scazut(PERIPHERALS), etc.
Windows Mobile este un sistem de operare foarte puternic, adresat unui numar mare si variat de dispozitive, cu o multitudine de aplicatii compatibile (windows market place).
Puteti downloada proiectul de la adresa
http://serviciipeweb.ro/iafblog/content/binary/tutorialWinMobile6.rar